みなさんこんにちは!今回はWordPressに関して初心者の方向けのコラムをご紹介します。
今回は知っているようで知っていない「WordPressのテーマ」についてご紹介したいと思います!
WordPressのテーマとは?

そもそも、WordPressの「テーマ」とはなんでしょうか?
WordPressにおけるテーマ(Themes)とは、簡単に言うとサイトのデザインテンプレートパックのようなものになります。テーマを切り替えると、フロントエンドでのサイトの外観、つまり訪問者がWebでサイトを閲覧したときに表示される部分が切り替わります。
また、テーマは以下の要素等に関わってきます。
- サイトの全体的なデザインまたはスタイル
- フォント(文字)のスタイリング
- 色
- ウィジェットの場所
- ページレイアウト(またはテンプレート)
- ブログ投稿とブログアーカイブのスタイル
WordPressテーマには無料と有料のものがあり、2020年現在、約7000個以上の無料テーマと12000個以上の有料テーマが存在します。
テーマの構造・含まれているファイル

次に、テーマを構成しているファイルについて詳しく見てみましょう。テーマは基本的に「zipファイル」で保存されています。アップロードする際にはこのzipファイルをアップロードすることで、サイト上に追加することができます。

以下は、あるテーマのzipファイルの中身です。基本的にはファイル構成は以下のようになっています。

404.php
→404ページを表示する時のファイル
archive.php
→カテゴリーのアーカイブなどを表示するためのファイル
comments.php
→コメントセクションを表示するためのファイル
footer.php
→フッターエリアを表示するためのファイル
header.php
→ヘッダーエリアを表示するためのファイル
single.php
→投稿ページをを表示するためのファイル
style.css
→デザインを管理するCSSのコードをまとめてあるファイル
index.php
→メインテンプレートファイル
languages
→翻訳用の言語ファイルがまとめられているフォルダ
plugins
→テーマに付属している必須プラグインがある場合、プラグインが入っているフォルダ
テーマファイルはこのようなファイルで構成をされていますが、この中で必ず含まれている必要があるのは「index.php」「style.css」のファイルになります。他のファイルは必須ではなく、テーマのレイアウトを増やしたり、他のプラグインとの連携性を高めるために存在しています。
テーマの役割・機能
テーマはデザインテンプレートパックとご紹介しましたが、テーマは専用の機能が付属しているものも多いです。これにより、テーマを追加することで付属の専用プラグインも追加することになるので、専用の機能を使うことができるようになります。
有料テーマには多くの機能が付属しているものがありますが、あくまでもテーマに専用のプラグインが付属しており、それを同時にインストールすることでその機能を使えるようになるということです。よく誤解されるのですが、テーマ自体に特別な機能がついているという訳ではありません。
↓以下は特別な機能が付属しているサイトの一例です
[su_row][su_column size=”1/2″ center=”no” class=””]

テーマ名:Cera
Paid Memberships PROというプラグインが付属しているので、イントラサイトを構築できます。
[/su_column] [su_column size=”1/2″ center=”no” class=””]

テーマ名:LMS
Senseiというプラグインが付属しているので、Eラーニングサイトを構築できます。
[/su_column][/su_row]
テーマ選びの際のチェックポイント
冒頭でもご紹介したように、オープンソースのWordPressでは多くのテーマが存在します。その中でどのように自分の目的やイメージに合ったテーマを見つけるのがよいのでしょうか?テーマの探し方から、着目すべき点についてご紹介します。
テーマの探し方
WordPress公式ディレクトリから探す
テーマを探すのに1番簡単な方法はWordPressのダッシュボード >「外観」>「テーマ」>「新規追加」から無料のテーマを探す方法です。

テーマ検索のフィルターを掛けることもできるので、自分の希望に合ったテーマを検索することもできます。

希望のテーマがあれば「詳細&プレビュー」をクリックすることで、実際のDEMOテーマを確認することができます。実際に確認して見て、希望通りであれば「インストール」をクリックすることで自分のサイトにインストールすることができます。
WordPressのサイト内からでなくても、公式ディレクトリからも検索することが可能です。
WordPress Theme Directory https://wordpress.org/themes/
テーマのマーケットから探す
有料テーマを探すには Themeforest のような海外サイトを使うのが良いです。テーマ開発者が作成した高度なテーマを販売しており、実際にプレビューで確認することもできますし、実際のテーマ購入者のレビューを読むこともできます。

有料のWordPressテーマのメリットは、無料テーマにはない高度な機能性であったり、問題や疑問があった時にサポートに連絡ができる点です。無料テーマには基本的には簡易的なサポートフォーラムしかありませんが、有料テーマの場合は、テーマの開発チームがサポートを提供してくれます。
テーマを選ぶ時のチェックポイント
無数にあるWordPressのテーマからどうやって目的のテーマを選択すればいいのでしょうか?いくつかその項目を挙げてみます
[外観的要素]サイトのデザインが自分の好みにマッチしているか?
冒頭でテーマはデザインのテンプレートパックのようなものとご紹介しました。ですので基本的はDEMOサイトで見ることのできるようなデザインになります。もちろん、色や画像の変更は可能ですし、Elementorのようなページビルダーを使えばコンテンツに関してはどんなレイアウトのサイトも作成が可能です。ただし、「コンテンツに関しては」と言ったのは、そのテーマのヘッダーのデザインやフッターのデザインは後から変更がしにくいです。
例えば、気に入ったデザインのテーマを選びましたが、フッターの感じがどうしても気に入らないから変更したいということは基本的には難しいです。ヘッダーに関しても同じです。ブログ本文のスタイルは気に入っているけど、ヘッダーのデザインを変更したいということは難しいです。
もし後から気が変わってしまいそうな場合、最近の有料テーマはヘッダーやフッター、ブログテンプレートの複数選択肢を持つマルチなものもあるので、それを使うのもアリです。
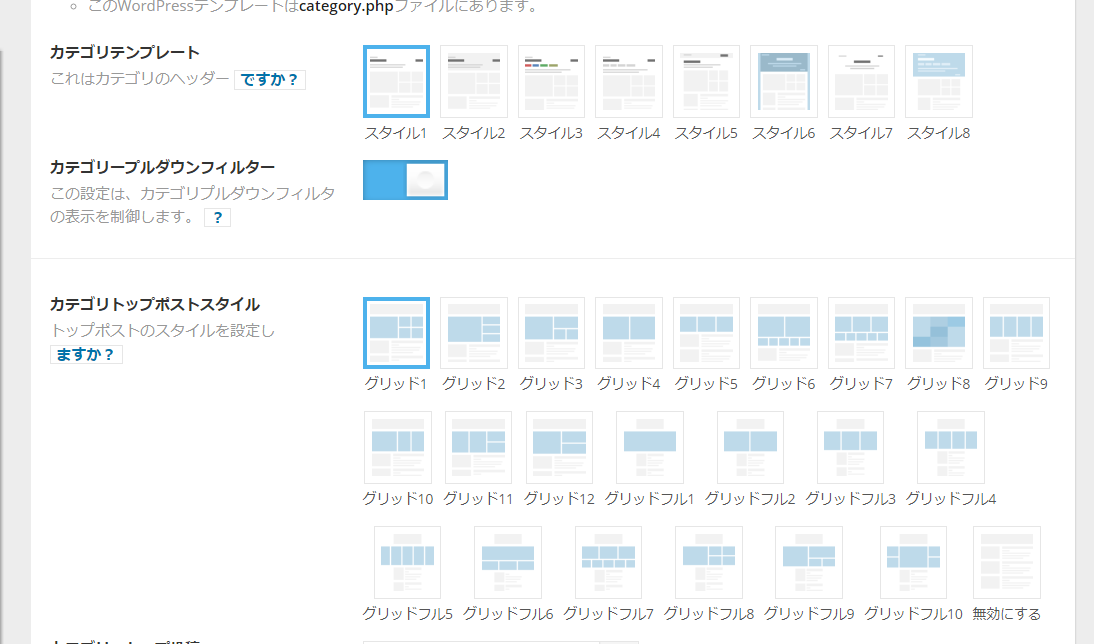
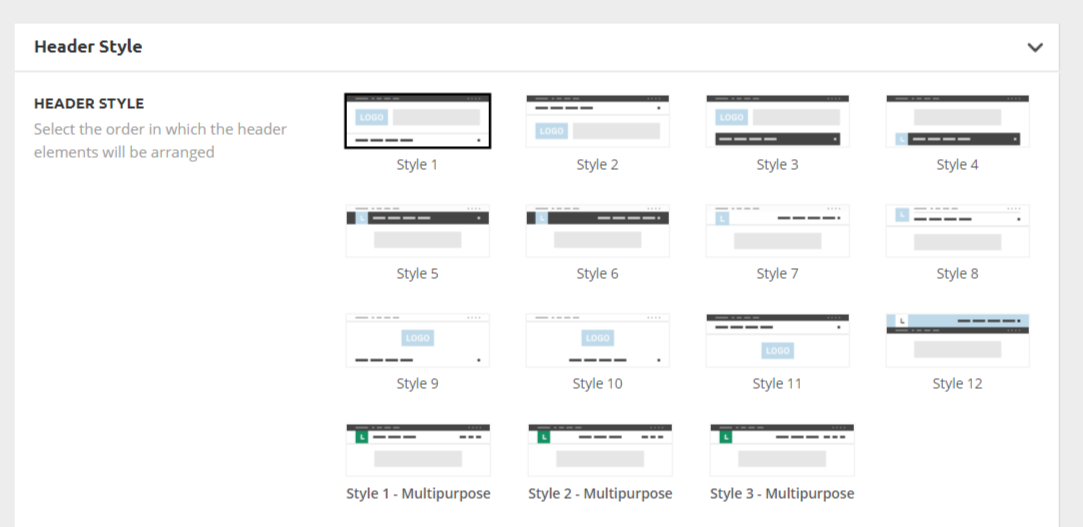
以下は例になりますが、「NewsPaper」という人気のニュースマガジン用の海外テーマです。これは1つのテーマの中に複数のテンプレートを装備しているので、後からその部分のレイアウトの変更が可能です。
↑カテゴリーのアーカイブの表示スタイルをこの中から選ぶことができます。これはかなり気が利いています。
↑ブログの投稿スタイルもこの中から選ぶことができます。アイキャッチ画像を横幅いっぱいに広げるのか、もしくはビデオブロガー用にYoutube動画をアイキャッチ用として使うこともできます。こちらもかなり選択肢が多いので便利。
↑ヘッダーに関してもこんなにレイアウトを選択できます。ロゴを左に寄せるのか、中央寄せにするのか。メニューは1列か、2列かなど選ぶことができます。
NewsPapreのテーマはこちら → https://themeforest.net/item/newspaper/5489609
まとめると以下の部分は後から変更は難しく、テーマに左右されるのでしっかりとデモサイトを見て確認する必要があります。サイト制作を行っていても、結構この部分を理解していなくて、後から問い合わせがあることが多いので確認が必要です。
- ヘッダーのデザインはOKか
- フッターのデザインはOKか
- サイドバーのレイアウト、数はOKか
- ブログページのデザインはOKか
[機能的要素]作成したいサイトに必要な機能を備えているか?
デザインについて確認をしたら、次に機能についても確認する必要があります。冒頭でも書きましたが、テーマ自体には機能はなく、テーマに付属しているプラグインが機能を持っているので、それが付属しているか、もしくは対応しているかを確認する必要があります。以下はテーマを選ぶ時に参考にした方がいい要素になります。
- モバイルフレンドリー・レスポンシブに対応しているか? (最近のテーマはほぼ100%対応しています。最近ではWEBサイトへのアクセスの50%がモバイルになることもあるので、デモサイトを必ずスマホでも確認してからインストールするようにしましょう。)
- AMPには対応しているか?(モバイル時にサイトの読み込みを高速化する機能です。こちらは別の記事でご紹介します。)
- 販売系のプラグインには対応しているか?(物販サイトを作成目的でしたらWooCommerceやWelcart等に対応しているか確認する必要があります。)
- ページビルダーに対応しているか? (よりクリエイティブなサイトを作りたい時はElementorや WPBakery Page Builderに対応しているか確認が必要です。)
- テーマの翻訳準備はできているか? (海外テーマを選択した場合は、少なからず日本語に翻訳する必要があります。基本的にはどのテーマも翻訳ファイルが準備されているので簡単に翻訳できますが、念のため確認が必要です。)
- ワンクリックインストールできるか? (デモサイトのようなサイトをすぐに作成したい場合は、ワンクリックで簡単にインストールできるかを確認する必要があります。僕は基本的にはワンクリックインストールでまずデモサイトをインストールしてから、変更した部分を変更するスタイルでサイト制作することが多いです。一から作成していたら時間がかかってしまうので。)
- ログイン機能/会員登録機能はあるか? (会員登録を必要とするサイトを作成する場合は、会員登録の機能があるテーマを先に選んでおいた方がデザインに一体感が出ていいと思います。後からプラグインで追加も可能ですが、どうしてもデザインがマッチしないことが多いです。)
- その他、使いたいプラグインと互換性があるか?(テーマとプラグインの相性が悪くて、プラグインが機能しなかったり、テーマのレイアウトが崩れてしまうことが結構あります。それは仕方ないことなので、予めテーマとプラグインを一緒に使っても問題がないか確認しましょう。)
サイトの表示スピードを測定
もし、サイトの作成にこだわりのあるかたは、サイトの速度も気になると思います。開発者の作り方によってテーマのページ読み込み速度が変わってきます。これはテーマ以外にもホスティングサーバーなどの要素が起因しますが、できるだけ軽いテーマを選択するのがSEO的にもユーザービリティの点からもいいでしょう。
欲しいテーマを見つけたらインストールもしくは購入する前に、サイトのページ速度を計測することをオススメします。ページ速度の計測はトップページだけではなく、記事ページについても行なうのがよいでしょう。特にブロガーやオウンドメディア運営者の場合、多くのユーザーが見るのはブログの部分になるからです。
ページの速度を計測するサイトはいくつかありますが、以下の2サイトが一般的です。
[su_row][su_column size=”1/2″ center=”no” class=””]

[/su_column] [su_column size=”1/2″ center=”no” class=””]

[/su_column][/su_row]
上の2サイトはサイト速度を簡単に測定することができます。ホスティングサーバーの速度などにもよるので一概には言えませんが、できればスコアが高いテーマを選択するのがいいでしょう。有料テーマになるとテーマ説明欄にサイト速度の実証などが載っているものもあるので、そのようなテーマ選択するのもいいかと思います。
モバイル フレンドリー テストでスマホ表示をチェック
PC上では綺麗なテーマであっても、スマホでは思った通りではない、、ということもあります。テーマ導入を決める前にはスマホでもイメージ通りに表示されるかどうかを確認する必要があります。
DEMOサイトのURLがわかっていれば、それをスマホに送信して調べることで確認ができますが、PC上からも確認する方法があります。 Google Chromeの場合は「F12」もしくは右クリックで「検証(I)」を選択することで、開発者モードに進むことができます。そしてモバイルマークのアイコンをクリックすると、モバイルビューになります。

サイトによってはこれではスマホ表示に切り替わらない場合があるので、モバイルマークのアイコンをクリックした後に、ページの更新を行うことでスマホビューを確認できます。

スマホ表示になると、「ヘッダーのスタイル」や「サイドバーの位置」や「メニューのデザイン」が変更されることが多いので、しっかりとチェックしましょう。必要であれば、タブレットビューも確認することができます。

テーマをカスタマイズする方法
WordPressに関して初心者であっても、WordPressは簡単にカスタマイズすることが可能です。基本的には「ダッシュボード」>「外観」>「カスタマイズ」から行なうことができます。

カスタマイズ画面へ進むと、左側にバーが表示されてリアルタイムでサイトの情報を変更できます。例えば以下のような情報はカスタマイズ画面から設定ができます。
- サイトタイトル
- ヘッダーの画像
- モバイルヘッダーの画像
- サイトのメインカラー
- 背景画像・色
- メニュー
- ファビコン
- ウィジェット
有料のテーマだと、このカスタマイズ画面でさらに多くのことを編集できるものもあります。

また、テーマによっては専用のカスタマイズページを持っているものもあります。このようなテーマの場合はフッターの列数や、ページタイトルのデザイン、サイドバーの位置など事細かく設定することができます。

高度なカスタマイズも可能だが、注意が必要
コーディングの知識がある方なら、WordPressの構成ファイル自体を編集してカスタマイズすることも可能です。「外観」>「テーマエディター」から行なうことができます。

ただし、サイト内のファイルを直接いじることになるので、必要なコードを消してしまったり、不要なコードで邪魔をしてしまうと、最悪の場合はWordPressのサイトが表示されなくなってしまうことがあります。
コード書き込みエラーでページが表示されなくなってしまった場合、海外ではよく「死のホワイトスクリーン(White Screen of Death)」と呼ぶことが多いです。このようなことが起こらないように、コードを直接変更する場合は、しっかりとバックアップを取るか、知識のある方に依頼するのがよいと思います。

まとめ
いかがでしたでしょうか?WordPressサイトの見栄えはテーマによって決まると言っても過言ではありません。WordPressのテーマは本当に数が多いので、理想のテーマを見つけることは難しいかもしれませんが、テーマに付属する機能やページの速度、モバイル表示についてしっかりと確認することで希望のテーマを見つけることができると思います。また、各テーマはカスタマイズが可能なので、それも考慮することでサイトの目的に合った機能・デザインを持つサイトを作ることができると思います。
以下はマルチに使えるオススメ海外テーマになりますので、参考にしていただければと思います。
NewsPaper https://themeforest.net/item/avada-responsive-multipurpose-theme/2833226
Avada https://themeforest.net/item/avada-responsive-multipurpose-theme/2833226
BeTheme https://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/7758048
ブログ・マガジン・オウンドメディア向け
Pixwell https://themeforest.net/item/pixwell-modern-magazine/24689900
Newsmag https://themeforest.net/item/newsmag-news-magazine-newspaper/9512331
Bimber https://themeforest.net/item/bimber-viral-buzz-wordpress-theme/14493994
Squaretype https://themeforest.net/item/squaretype-modern-blog-wordpress-theme/23389898