みなさん、こんにちは!明けましておめでとうございます!今年もよろしくお願いします 🙂
今回も便利な海外のWPプラグインについてご紹介します!
訪問者にアピールをするということ
Webサイトを運営しているということは、少なからず訪問者に何かをアピールするということになります。企業様のウェブサイトはもちろんのこと、個人のブログであってもできれば訪問者に色々な情報を伝えたいですよね。
例えばお得な情報のPRだったり、ショッピングサイトだったらタイムセールのお知らせや、ブログだったらメルマガの登録だったりと様々です。そんな「伝えたい情報」を確実に訪問者に届ける方法があります。
ポップアップ機能
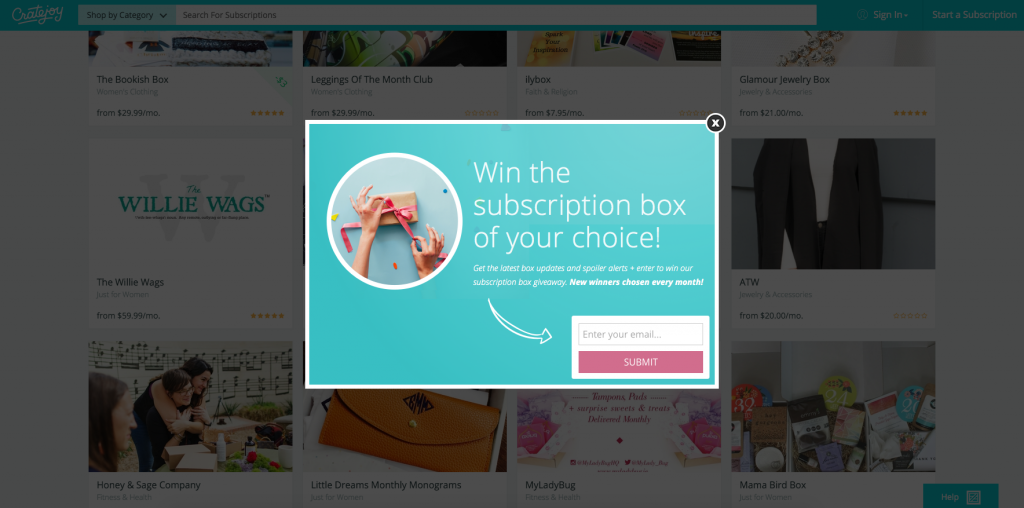
日本のサイトでは少ないですが、海外のサイトで多く見かけるのは「ポップアップ広告」です。

↑よくあるこういうやつです。海外ではこれを設置しているサイトがかなり多く、それだけ効果があることがわかります。あまりにも設置をしすぎると、かえってユーザビリティを落としてしまう恐れがあるので一概には良いとは言いませんが、表示頻度などを上手く設定をすることで、効果的な宣伝媒体になります!
Layered Popups
さて、このポップアップ機能を簡単に実装できるのが「Layered Popups」というプラグインです。WordPressの無料プラグインでもポップアップ広告を作成できるものがありますが、それよりもこのプラグインの方が遥かに便利です。

[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/layered-popups-for-wordpress/5978263
DEMOページ→ https://layeredpopups.com/
価格 : 21ドル
プラグインが欲しい方はコメントしていただければ、ファイル送信することができます。[/su_note]
機能一覧
- 無制限の数のポップアップ:必要な数だけポップアップを作成できます。
- 複数のレイヤー:各ポップアップには、任意の数のレイヤーを含めることができます。
- カスタムレイヤーの継続時間/アニメーション:レイヤーの継続時間/アニメーションを簡単にカスタマイズします。
- A / Bテスト:無制限の数のA / Bテストキャンペーンを作成し、統計を取得し、目的に最適なポップアップを選択します。
- サポートされるSNSボタン: Facebook Like、Google + 1、Twitter Tweet、LinkedIn Shareボタンをポップアップに簡単に追加できます。
- Facebookで購読する:はい!これで、訪問者がFacebookアカウントで購読できるようになりました。
- Googleで登録:はい!これで、訪問者がGoolgleアカウントで購読できるようになります。
WPMLサポート:言語ごとに個別のポップアップを作成します。
マルチサイトのサポート:レイヤードポップアップは、WordPressマルチサイトで動作します。
- Google / Universal Analyticsイベントトラッカーがサポートされています。「show」イベントと「subscribe」イベントを追跡します。
- オプトインロッカー(オプション):ユーザーはポップアップを閉じるために購読登録を強制することができます。
- ソーシャルロッカー:ポップアップを閉じるには、Facebook、Twitterでツイート、Google、LinkedInで共有する必要があります。
- お問い合わせフォームポップアップ:レイヤードポップアップを Webサイトのお問い合わせフォームとして使用します。
- ウェルカムEメールオプション:サブスクリプションが成功すると、サブスクライバーはウェルカムEメールを受信することができます。
- 600以上のGoogleフォント:600以上のWebフォントを使用します。
- サブスクリプションフォーム: AJAXで編集された名前/電子メールサブスクリプションフォーム。
- 2段階のオプトインプロセス:はい、できます。
- カスタムフィールド:独自のテキストフィールド、テキストエリア、ドロップダウンリストを作成します。
- ポップアップの事前読み込みを有効/無効にします:これはページ速度の読み込み最適化の一部です。
- ページ、投稿、カスタム投稿タイプごとに異なるポップアップ:ページ、投稿またはカスタム投稿タイプごとに異なるポップアップを割り当てます。
- 表示モード:毎回、セッションごとに一度、または一度だけポップアップを表示できます。
高度なターゲティング:ポップアップを表示する方法と場所を正確に調整します。ターゲティングの詳細をご覧ください。
カスタムJavaScriptハンドラー:ポップアップが開いたとき、フォームが送信されたときなどに、javascript-codeを実行します。カスタムJavaScriptハンドラーの詳細をご覧ください。
- インラインモード:ポップアップを投稿/ページコンテンツの一部として使用します。
- リンクロッカー:ユーザーが特定のポップアップを介してサブスクライブするまで、特定のリンクへのアクセスを制限します。
- リアルタイムプレビュー:ポップアップ/レイヤーを編集し、変更をすぐに表示します。
- プラグインの自動更新:もう手動で行う必要はありません。
- ポップアップライブラリ:リモートポップアップライブラリへのアクセス。
- 簡単なインストール:他のプラグインと同様に、プラグインをインストールしてアクティブにします。
ということで、かなり機能的です!
サポートされているメールプロバイダ一覧
ほとんどが海外のサービスですが、以下のメールプロバイダーと連携することができます。
Acelle Mail, ActiveCampaign, ActiveTrail, AgileCRM, Arigato Pro, AWeber, Benchmark, BirdSend, Bitrix24, Campaign Monitor, Campayn, CleverReach, Constant Contact, Conversio, ConvertKit, Customer.io, Direct Mail for Mac OS X, dotmailer, Drip, E-goi, EasySendy Pro, Elastic Email, EmailOctopus, Emma, E-newsletter (by WPMU DEV), eSputnik, FireDrum, Follow-UpEmails, FreshMail, GetResponse, HubSpot, iContact, Interspire, Jetpack Subscriptions, KIRIM.EMAIL, Klaviyo, Klick Tipp, Mad Mimi, Mailautic, Mailbox Marketing, MailChimp, Mailigen, MailJet, MailKitchen, MailPoet (WYSIJA), MailerLite, Mailleader, Mailrelay, Mailster (MyMail), MailWizz, Market Hero, Mautic, Moosend, MPZ Mail, Mumara, MyNewsletterBuilder, Omnisend, Ontraport (Office Auto Pilot), Perfit, Pipedrive, Rapidmail, RocketResponder, SALESmanago, SG Autorepondeur, SalesAutoPilot (MailMaster), SendFox, Sendloop, SendGrid, SendPress, SendPulse, SendReach, SendinBlue, Sendlane, Sendy, SimplyCast, SqualoMail, StampReady, StreamSend, Subscribe2, The Newsletter Plugin, TotalSend, Tribulant Newsletters, UniSender, UserEngage, Vision6, Your Mailing List Provider (YMLP), Zoho Campaigns, Zoho CRM
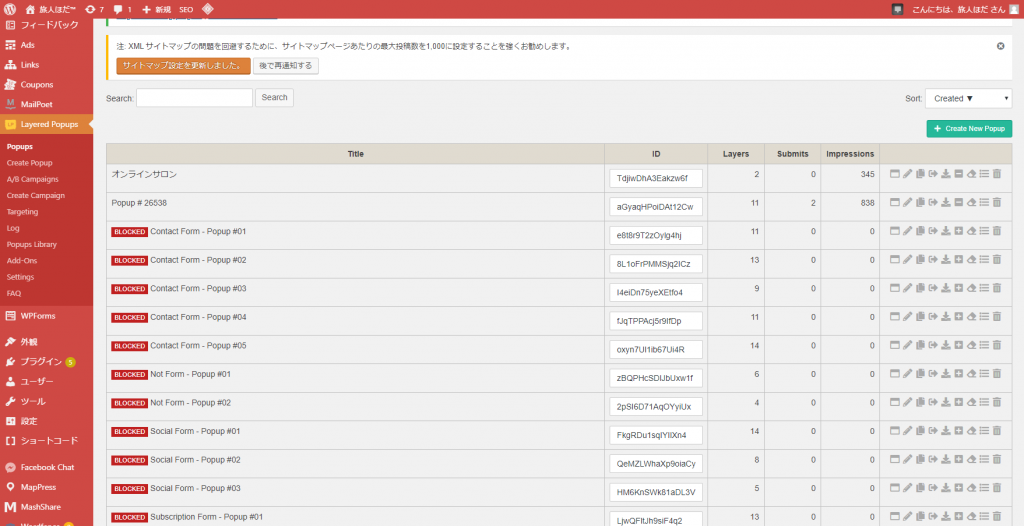
設定画面

↑ポップアップの管理画面です。プレビュー・複製・ダウンロード・編集などが行えます。

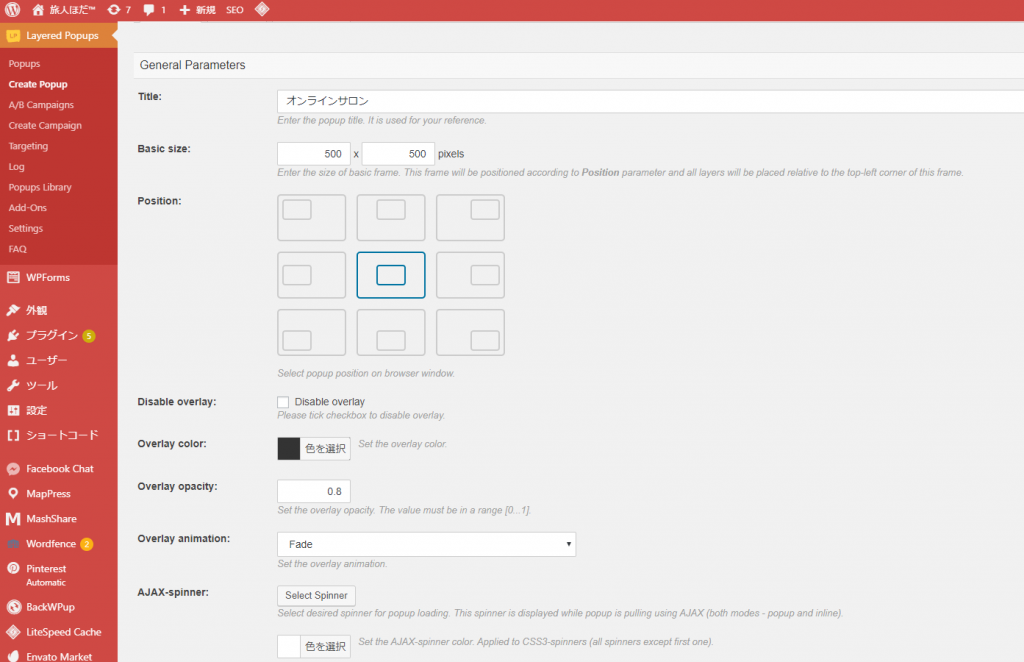
↑こちらはポップアップの作成画面です。ポップアップの画面の位置や、サイズなどを決めることができます。

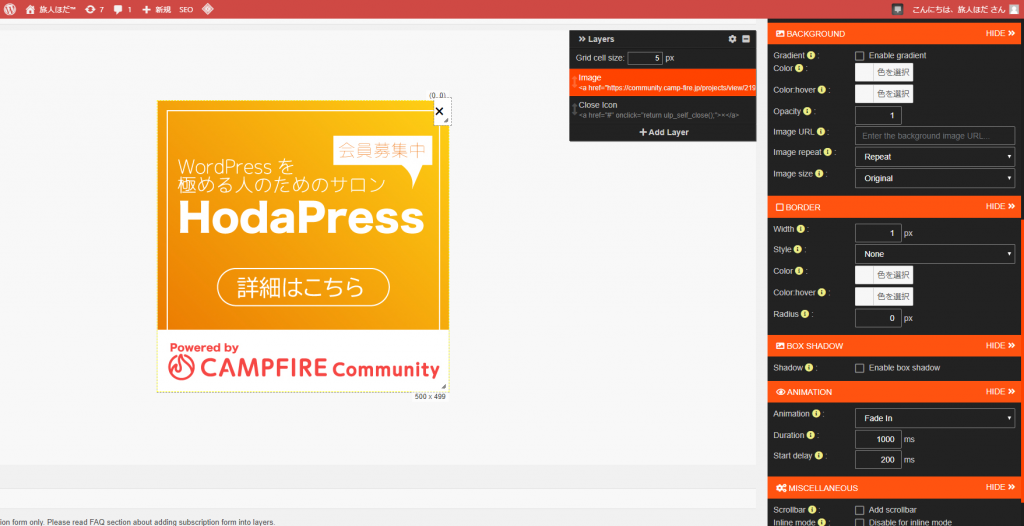
↑イラストレーターやPhotoshopのようにレイヤーでポップアップは構成されています。色々な要素を追加して作成することができます。

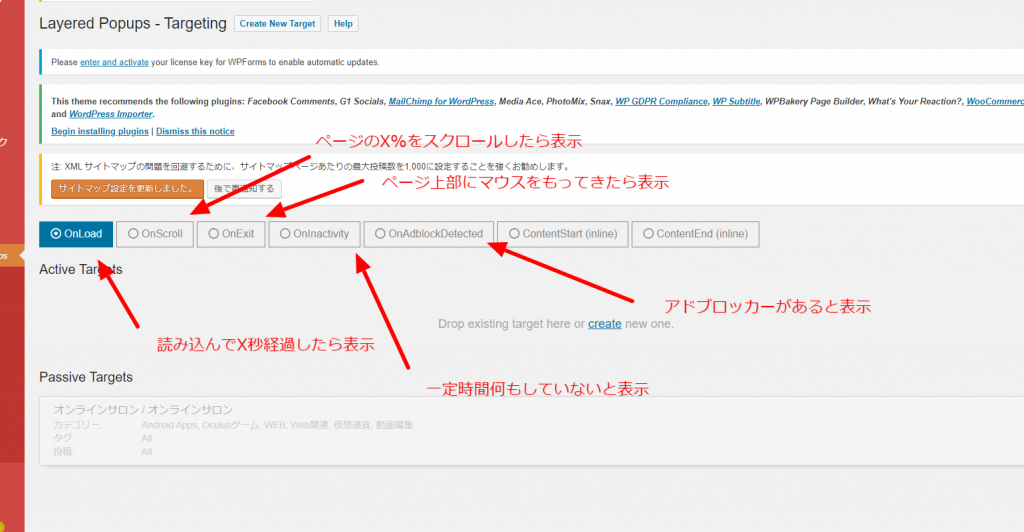
↑こちらはどのタイミングでポップアップがサイト上に表示されるかを設定できます。希望のページのみや、希望のカテゴリーのみに表示/非表示の設定ができます。s

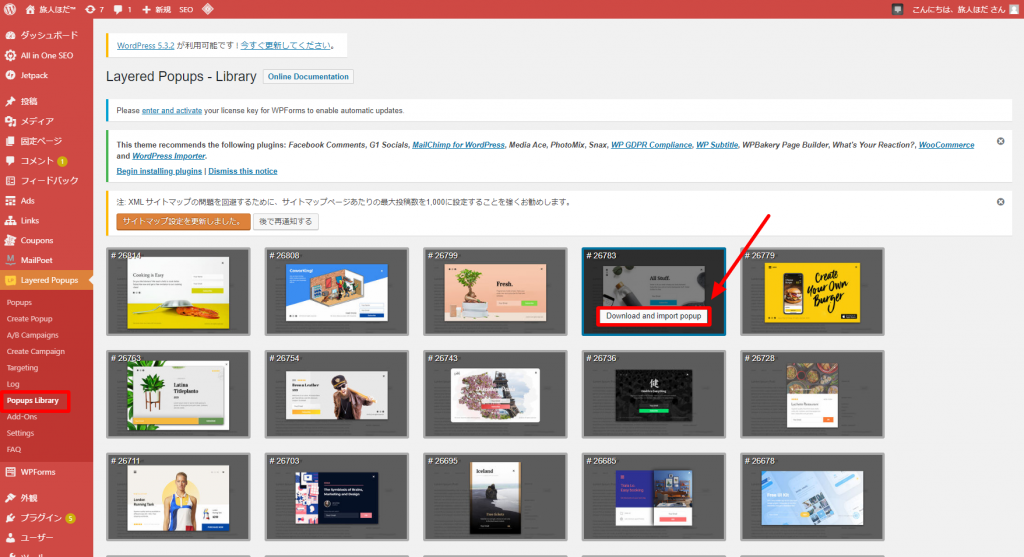
↑ 一からポップアップを作成するのが不安な方は、すでに作成されているライブラリーがあるのでこちらをベースにカスタマイズすることができます!
まとめ
いかがでしたでしょうか? サイトの訪問者にPRする方法はいくつかありますが、必ず目にしてもらう方法はポップアップだと思います。この方法を上手に活用することで、みなさんのサービスや伝えたいことを確実に訪問者に伝えることができ、マネタイズに繋がると思います!
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/layered-popups-for-wordpress/5978263
DEMOページ→ https://layeredpopups.com/
価格 : 21ドル
プラグインが欲しい方は掲示板に書き込みしていただければ、ファイル送信することができます。[/su_note]
掲示板はこちら