みなさん、こんにちは!
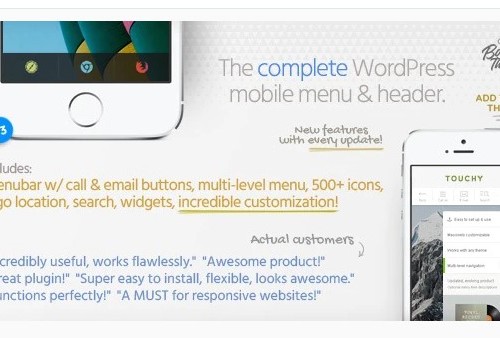
今回は海外のWordPressプラグインについて御紹介します!
最近はスマホユーザーの方が多い

一人一台のスマホが当たり前の世の中なので、みなさんのサイトの訪問者はスマホからの流入が多いケースも多々あると思います。最近のWordPressのテーマはレスポンシブに対応しているのが標準なので特に気にすることはないかと思いますが、スマホユーザーの使いやすさを考えてあげることでサイトの滞在時間、ページのセッション数が上がります!
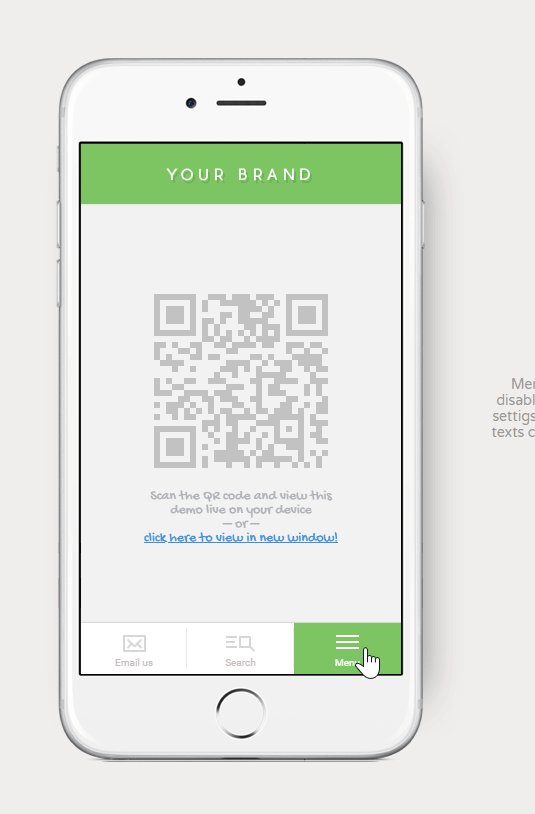
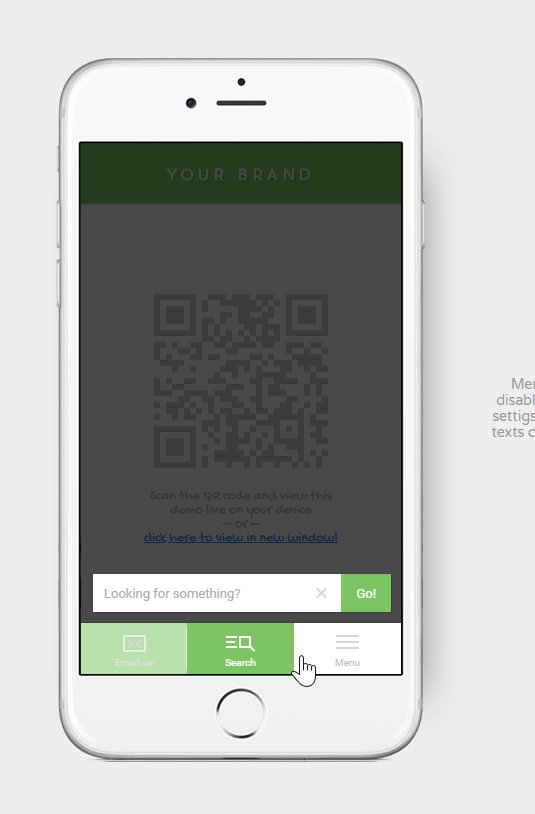
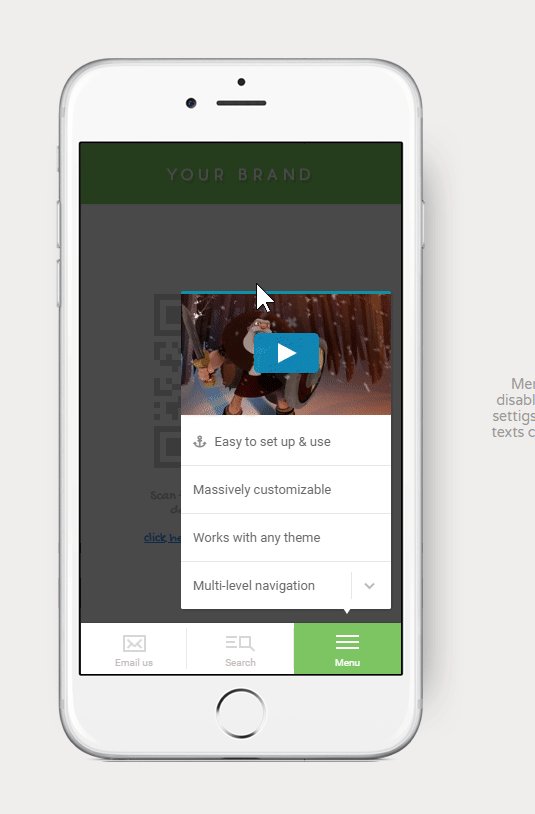
例えば、こんなメニューを設置することでユーザーは、ページのどの部分を見ていてもメニューを見つけることができるし、記事内の検索もできます。これはページをスクロールしても固定されて付いてきます。

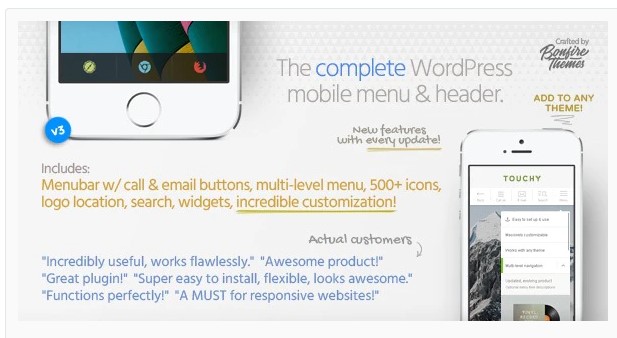
WordPressモバイルメニュープラグイン
さて、そんなことを簡単に可能にしてくれるのは「Touchy」というプラグインです。このプラグインを利用することで、あなたのWordPressサイトに簡単にモバイル用のメニューを追加することができます。ほとんどのテーマと互換性があります。

[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/touchy-a-wordpress-mobile-menu-plugin/6961708
テーマのDEMOはこちら→ http://bonfirethemes.com/touchy-by-bonfire/index-two.html
価格 : 26ドル[/su_note]
機能一覧
- WordPress Liveカスタマイザーの統合による非常に迅速なセットアップとカスタマイズ
- 配置と配置の変更、不透明度の変更、要素のオーバーライドおよび/または非表示、各要素の色のカスタマイズなど。
- オプションで、指定された解像度でのみ表示
- Touchyが表示されたら、クラス/ IDでテーマメニュー/ヘッダーを自動的に非表示にします
- メニューバー
- カスタマイズ可能なテキストラベルを追加する
- 固定または絶対位置決め
- 画面の上部または下部に配置する
- シースルー効果の透明度を変更する
- ボタンの境界線の色をカスタマイズする
- 戻る、電話、メール、検索ボタンの再配置
- デフォルトアイコンの一部またはすべてを置き換えます(500以上のアイコンが利用可能)
- ボタンを非表示にします
- 各ボタンを個別に色でカスタマイズ
- ボタンの仕切りの高さをカスタマイズする(または完全に非表示にする)
- オプションで、ページがスクロールされるときにメニューバーの影のサイズを大きくする
- オプションでメニューバーの影を隠す
- すべての要素を色でカスタマイズ
- ドロップダウンメニュー
- マルチレベルのアコーディオンメニュー
- メニュー項目が多すぎて画面に収まらない場合はスクロール可能
- オプションで、クリック/タッチでメニューを閉じる(たとえば、アンカーリンクがある1ページのWebサイトで便利です)
- オプションで、完全なメニュー項目を使用してサブメニューを開きます(デフォルトでは、矢印はサブメニューを開きます)
- メニュー項目にアイコンを追加(500以上使用可能)
- メニュー項目に説明を追加
- 視覚的なインジケータでメニュー項目を強調表示
- メニュー項目のフォントサイズと行の高さを変更する
- メニュー項目の説明のフォントサイズと行の高さ、メニュー項目からの距離の変更
- メニューでテーマフォントの1つを使用する
- 2つのサブメニュー矢印アニメーションオプション(矢印の反転または「X」へのアニメーション化)
- 美しくアニメーション
- スタイルのない2つのウィジェットの場所(メニューの上部と下部)
- HTML、CSS、ショートコードを挿入し、埋め込みコードを使用します。製品の発表、ソーシャルボタンの追加、コンテンツのハイライトなど、考えられるあらゆる用途に使用します。
- ドロップダウンメニューの角の丸みと下の境界線の太さを変更する
- すべての要素を色でカスタマイズ
- ロゴの場所
- サイトがスクロールされると、ロゴが微妙に消え、メニューバーがスティッキーになります
- テキストを使用するか、ロゴ画像をアップロードします(網膜画像のサポートが含まれます)
- ロゴを左、中央、または右に揃える
- ロゴ画像サイズの変更
- オプションで、ロゴ領域の背景と影を隠す
- 背景画像をロゴ領域に追加(パターンまたはフルサイズとして表示、不透明度を変更)
- オプションで、ロゴ領域全体を非表示にします
- すべての要素を色でカスタマイズ
- 統合されたコール/電子メール/検索/バック機能
- 電話番号、メール受信者、メールの件名を簡単に入力
- カスタムアイコン(500以上使用可能)を入力し、任意の場所にリンクして、戻る/呼び出し/メール/検索/メニューボタンの機能を完全に変更します。
- 必要に応じて、ログインしたユーザーのみに任意のボタンを表示します
- オプションで、一部またはすべてのボタンを非表示にします
- 検索フィールド
- デフォルトのテキストフィールドのプレースホルダーテキストを変更する
- デフォルトの「検索」ボタンのラベルテキストを変更する
- 「フィールドをクリア」オプションを非表示
- 「検索」ボタンを非表示
- すべての要素を色でカスタマイズ
- 背景オーバーレイ
- 検索機能またはメニューを開いたときに表示されます
- 背景色と不透明度を変更する
- WordPressマルチサイト互換
- きれいでよくマークされたコード
- 徹底的に試し、テストした
- デスクトップ、タブレット、スマートフォン
- iOS、Android、Windowsデバイス
- Chrome、Safari、Firefox、Edge、Internet Explorer、Opera
- オプションでRetina画像スクリプトを無効にします(ロゴの位置を使用しない場合、または単にRetina画像を使用しない場合に便利です)
- 翻訳可能なカスタマイザー設定
- 迅速で使いやすいサポートを備えた、実績のある長年の著者
- 生涯無料アップデート
- 初心者でもわかるドキュメント
ということで、このプラグインも機能が多すぎる感じですね笑
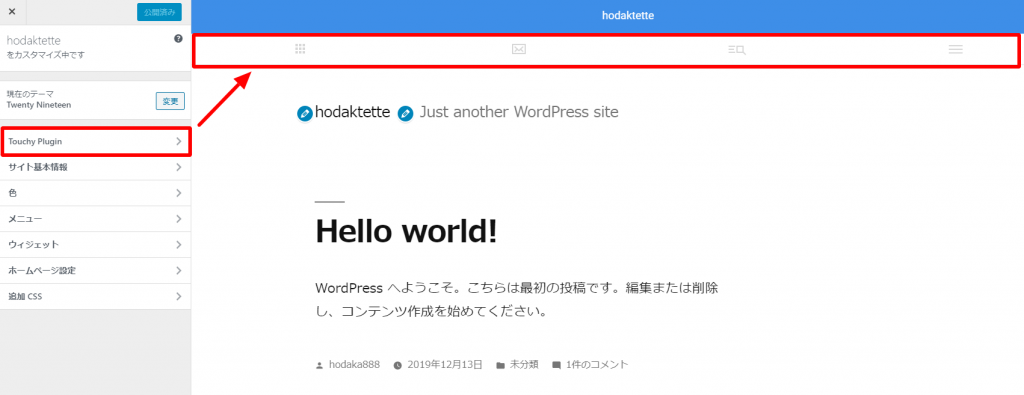
設定画面を見てみましょう!
↓このようにライブプレビューで実際の画面を見ながら変更を見ることができます。

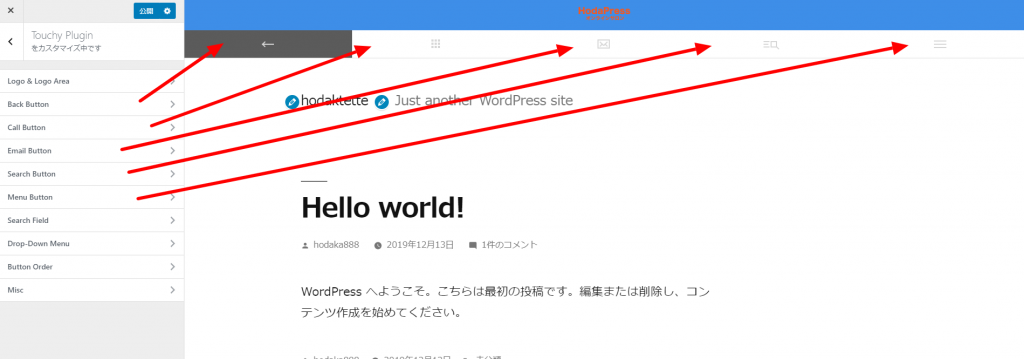
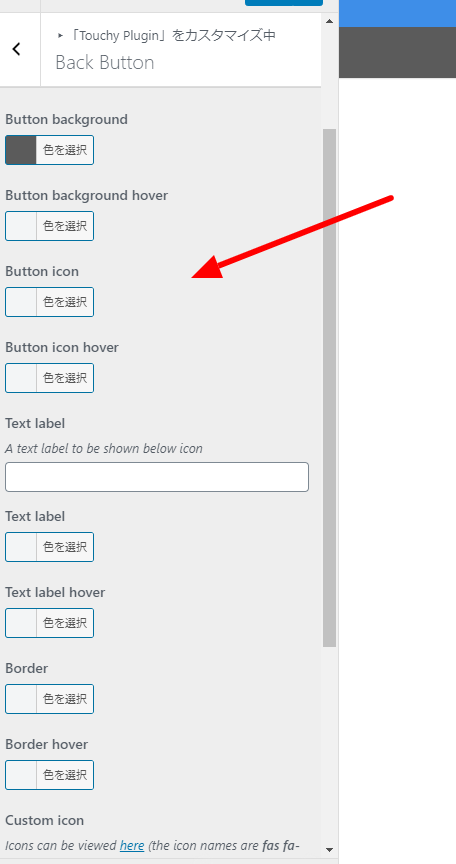
↓基本設定ではボタンは5種類あります。

- 戻るボタン
- Callボタン
- メールボタン
- 検索ボタン
- メニューボタン
の5種類があり、各アイコンを変更したり、表示非表示の設定ができます!
↓各ボタンの色の変更など自由に可能です!

こんな方にオススメ
WordPressのサイトを持っている方全員!
まとめ
いかがでしょうか? 一般的な方法でサイトにモバイルメニューを追加するにはコードを追加したりする必要がありますが、このプラグインを利用すると簡単に設置することができます!特にビジネスのサイトにはメールボタンや電話ボタンは必須なので、それが固定メニューにできるメリットは大きいと思います。是非このプラグインを使って、サイト訪問者のユーザビリティを高めましょう!
掲示板はこちら
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/touchy-a-wordpress-mobile-menu-plugin/6961708
テーマのDEMOはこちら→ http://bonfirethemes.com/touchy-by-bonfire/index-two.html
価格 : 26ドル[/su_note]