みなさんこんにちは!
今回はWordPressテーマに追加ご紹介します!
質問掲示板を作成できるテーマ
今回ご紹介するテーマを使うと一瞬で質問掲示板のようなサイトを作ることができます。イメージで言うとYahoo知恵袋やQuoraのようなサイトで、ユーザーが自由に質問を投稿できて、別のユーザーが自由に回答をすることができます。また、ベストアンサーを選んだり、質問や回答をしたらユーザーにポイントが付与されて、それに応じて「専門家」などのバッジを付与することもできます。
掲示板機能は、ビジネスのサポート掲示板に利用したり、単に特定のジャンルに絞った掲示板などのビジネスに使うと面白いと思います。(自分も今はこのテーマを使って、特定の分野に絞った質問掲示板の作成を考えています。)
Discy
そんな掲示板を一瞬で作成できるのが「Discy」というテーマです!
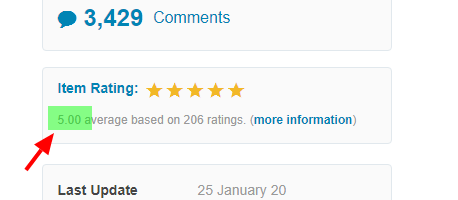
ここのサロンで紹介しているテーマやプラグインは海外のマーケットで販売数が多く、平均評価も高くてある程度信頼できるものを紹介しています。ただ、こちらのテーマに関してはその中でもトップクラスで高評価です。
↑なんと、206人がレビューをして平均が5.0点(/5.0満点中)というスーパーすごい評価をたたき出しています。
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://themeforest.net/item/discy-social-questions-and-answers-wordpress-theme/19281265
DEMOページ→ https://2code.info/demo/themes/Discy/Main/
価格 : 59ドル[/su_note]
機能
- レスポンシブデザイン
- 簡単に設定できるコントロールパネル
- ヘッダーのデザイン設定
- フッターのデザイン設定
- 質問・回答に高評価と低評価がつけれる
- 投票式の質問を作成可能 例 https://2code.info/demo/themes/Discy/Main/question/should-i-start-with-django-or-javascript/
- 高度な質問フィルター
- 質問タイプ「受け付け中」「締切済」「回答済」
- フロントページから簡単に質問を編集可能
- ベストアンサーをきめることが可能
- ユーザーポイントと、バッジシステム(質問や回答をしたらポイントを付与でき、ユーザーが質問回答するように動機付けすることが可能)
- ユーザープロフィールページ 例 https://2code.info/demo/themes/Discy/Main/profile/ahmed/
- 日本語に翻訳可能
という感じで、高度なQ&A掲示板を作成するには十分な機能が揃っています。DEMOページを見ていただくとわかりますが、かなり洗礼されているテーマだと思います。
英語ですが、オンラインドキュメントもしっかりと用意されています!
個人的に好きな部分
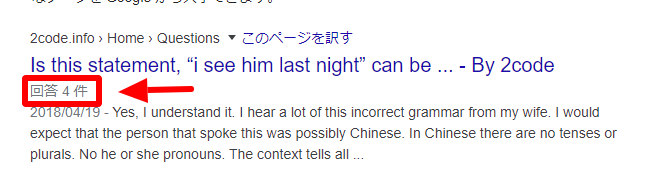
高機能でスタイリッシュなテーマですが、個人的に好きな部分はSEOの部分です。実はデモサイトはGoogleの検索で実際に見つけることができるのですが、以下のように表示されます。
SEO用語になってしまいますが、このテーマには自動的に「リッチスニペット」という設定がされています。一種のSEO対策の機能なのですが、質問がGoogleにインデックスされる時に回答数の情報も検索結果に表示されるようになります。
一般的にリッチスニペット情報があるページはユーザーに役立つ情報が多いのでSEO的に有利とされています。ですので、このテーマでサイトを作成して、質問コンテンツがGoogleにインデックスされると割と検索に引っかかりやすくなると思っています。
実は国内の質問掲示板サイトではまだこの機能が実装されているサービスはほとんどありません。Yahoo知恵袋には実装されていますが、他の国内質問掲示板サイトにはまだこの機能があるサイトはそんなにないので、このテーマで掲示板サイトを作れば競合サイトに勝てる見込みは十分にあります。この機能のこともあって、個人的にはこのテーマでニッチなサイトの掲示板を作ってうまく集客できればビジネスになると考えています。
こんな方に便利
- ある特定のテーマの掲示板サイトを作成したい
- ビジネスのサポート掲示板を作成したい
- ユーザーが交流できて自由に書き込める掲示板が欲しい
まとめ
いかがでしたでしょうか?今回紹介した Discy はデザイン的にも、機能的にもかなりオススメのテーマです。サポート掲示板に使うのもいいですし、特定のジャンルに絞ってyahoo掲示板のようなサイトを作るのも全然ありだと思います。SEO対策もしっかりと考えられているので、サイト公開後もしっかりとコンテンツを追加できる仕組みを作れれば検索からの流入も十分に考えられます。
WordPressで掲示板といえば「bbPress」ですが、それよりも遥かに便利な掲示板を構築可能です。
ちなみにですが、同じ作者が作成した 「Ask me」という姉妹テーマもあるので、こちらも確認していただければと思います。
https://themeforest.net/item/ask-me-responsive-questions-answers-wordpress/7935874
こちらのテーマの正規版は持っていませんが、ライセンス切れのクラック版ならありますので、設定画面などの中身を見ていたいという方は掲示板で教えていただければと思います! 😄
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://themeforest.net/item/discy-social-questions-and-answers-wordpress-theme/19281265
DEMOページ→ https://2code.info/demo/themes/Discy/Main/
価格 : 59ドル[/su_note]
掲示板はこちら