みなさん、こんにちは!
今回は海外の便利なプラグインについてご紹介します!
地図などの画像に自由にリンクを貼る
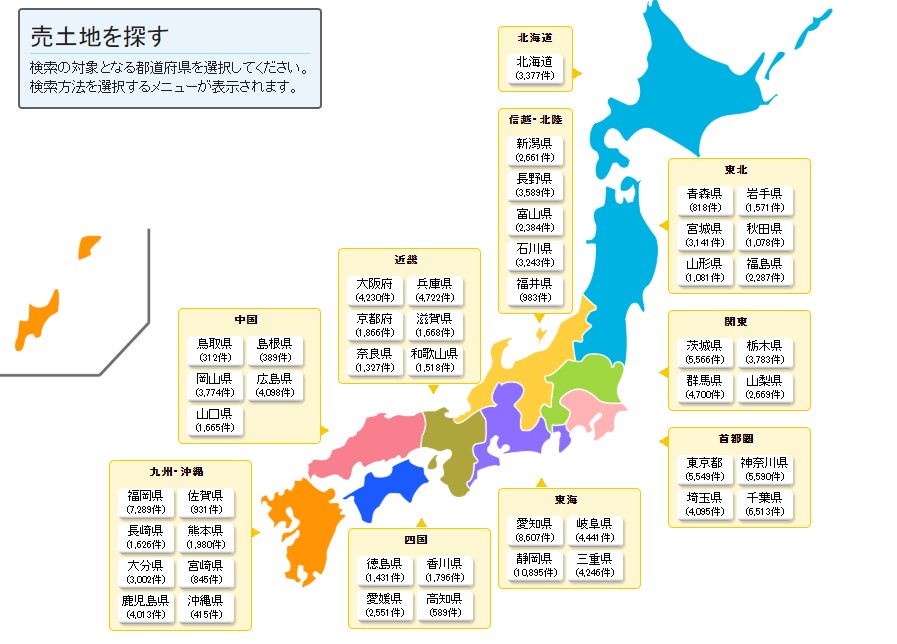
よく不動産検索のサイトでこういうページを見たことはないでしょうか?
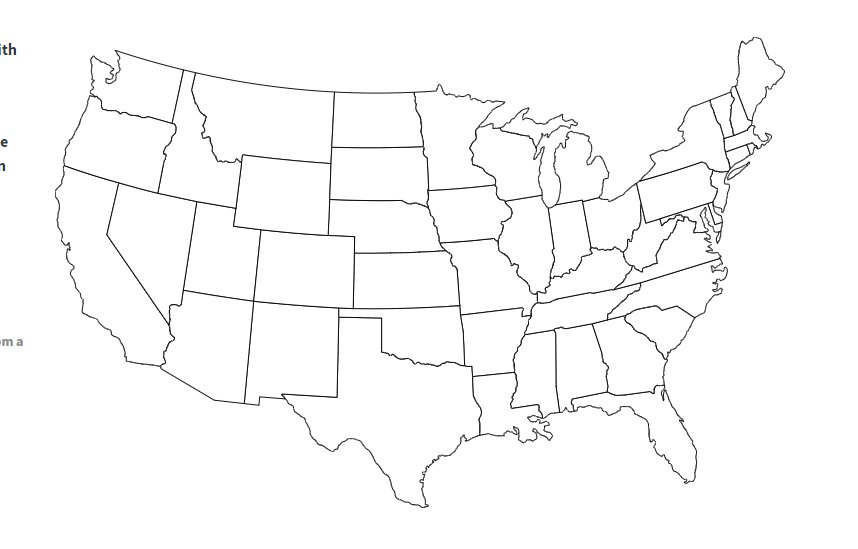
↑このように日本列島があって、その画像の中の都道府県をクリックできるようなページです。それ以外にもショッピングモールのフロアマップなどで、店舗の位置をクリックすると店舗情報が出るといったサイトを見たことがあるかと思います。
今回はそんな「画像内に自由にリンクをつける機能」を簡単に実装できるプラグインをご紹介します!
Image Map Pro – jQuery SVG Map Builder
今回ご紹介するプラグインは「Image Map Pro」というプラグインです。
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/image-map-pro-jquery-interactive-image-map-builder/2792438
DEMOページ→ https://imagemappro.com/
価格 : 29ドル[/su_note]
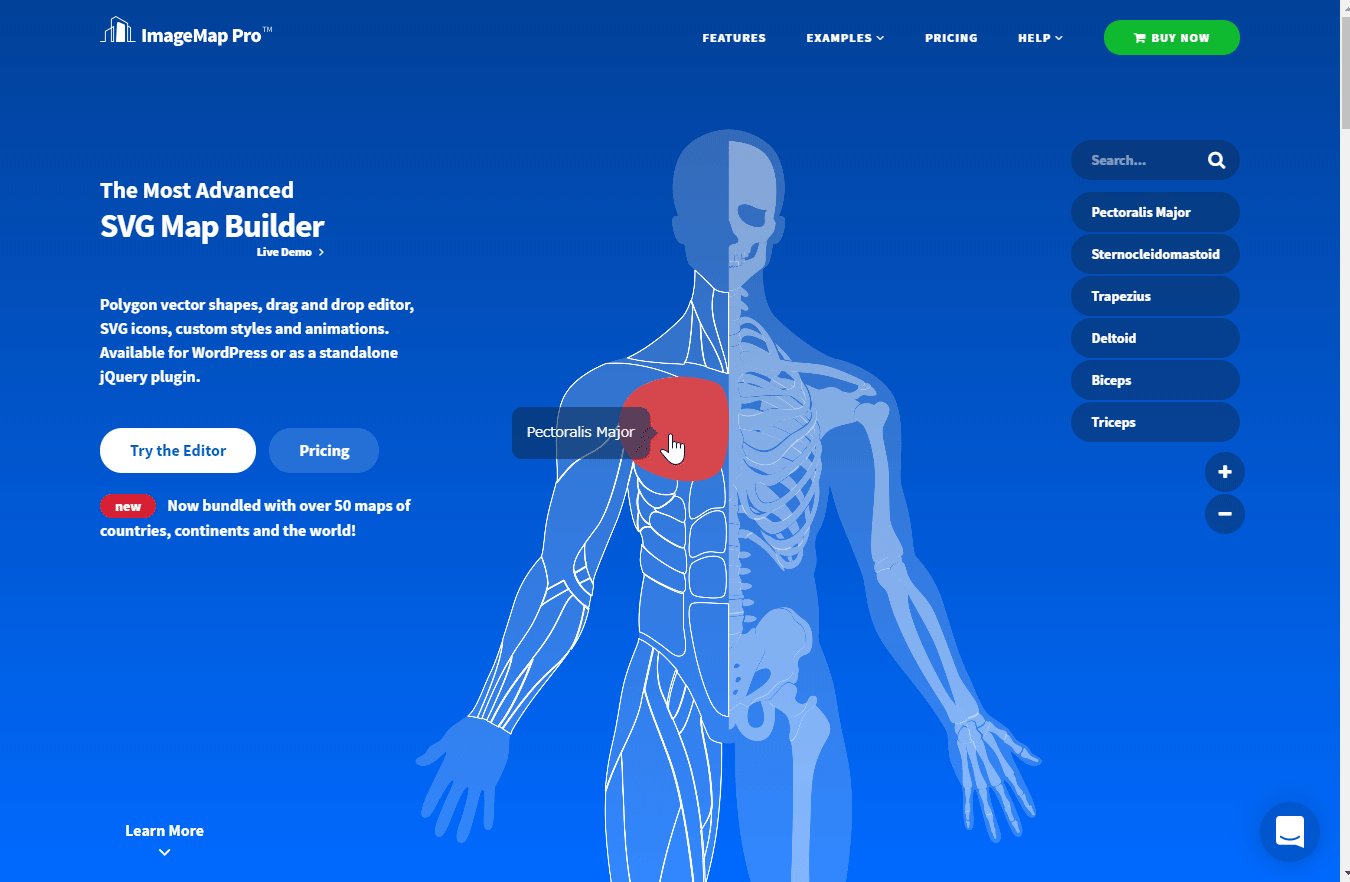
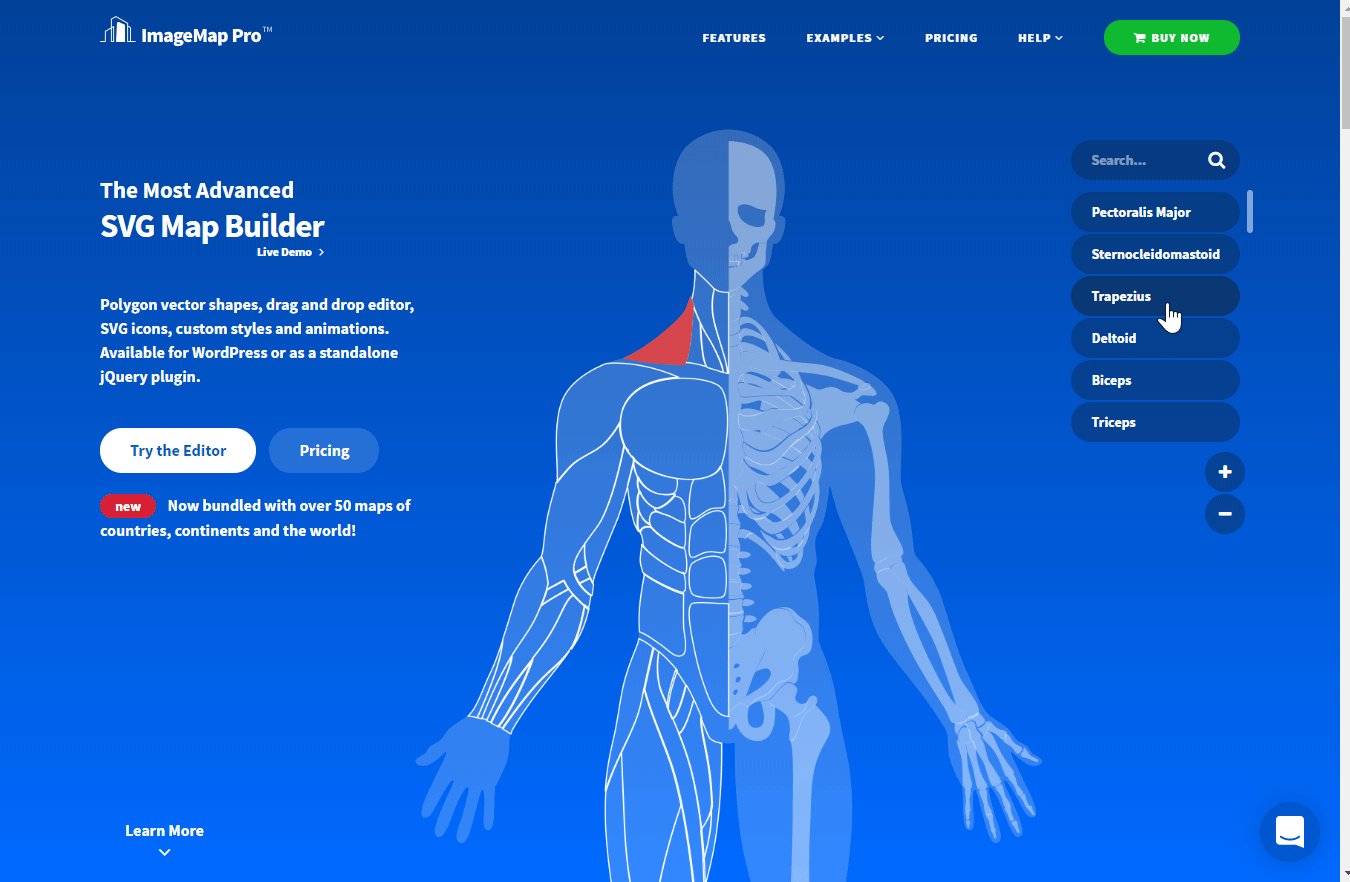
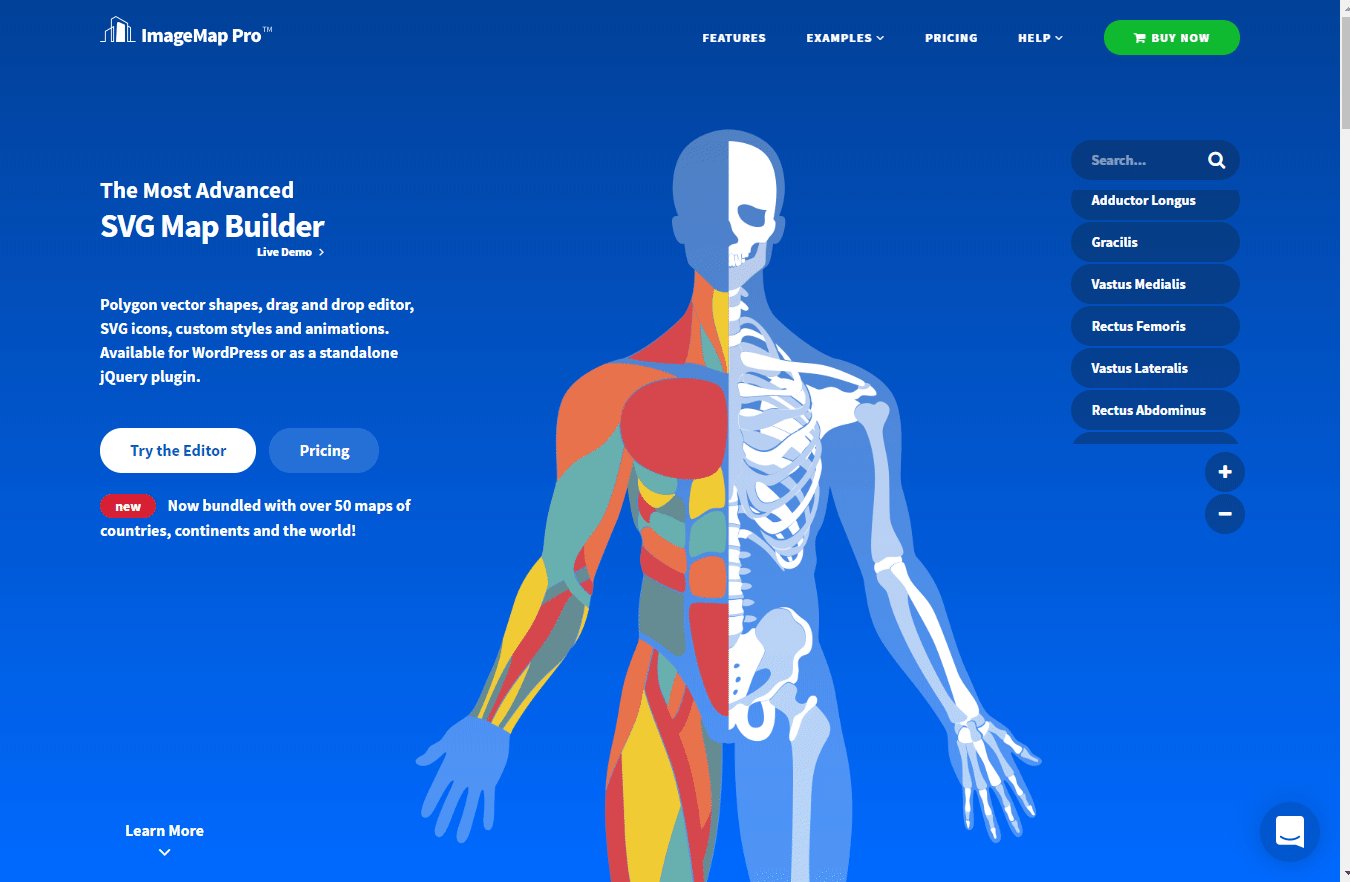
DEMOページを見ていただければわかると思いますが、以下のようなことを簡単に実装することができます!
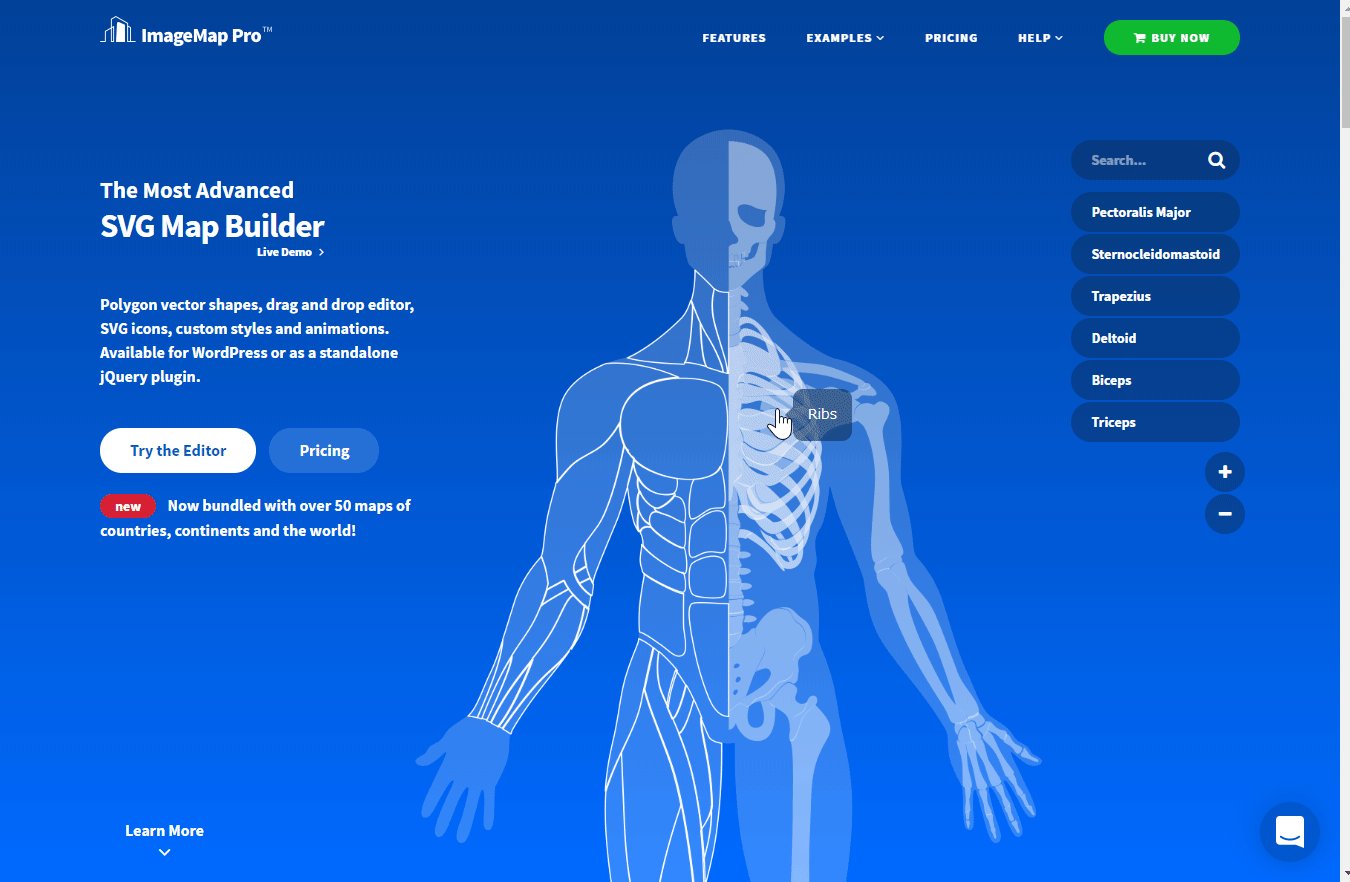
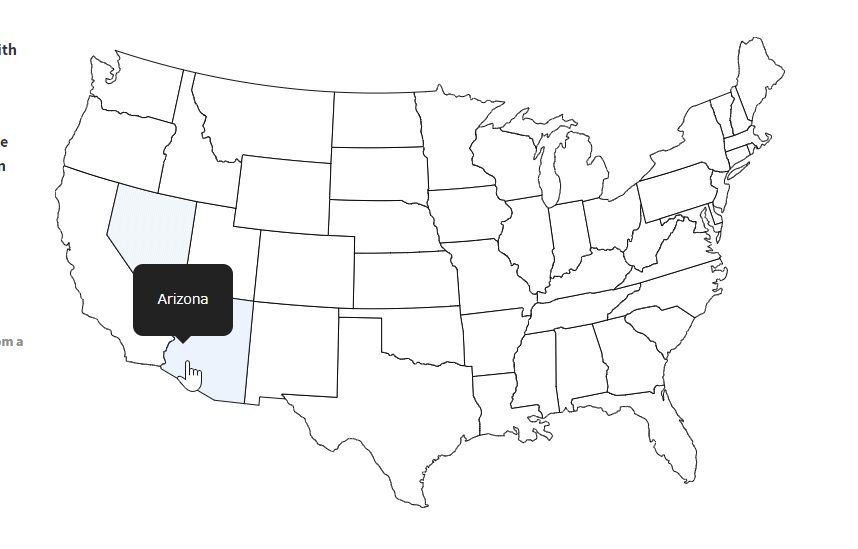
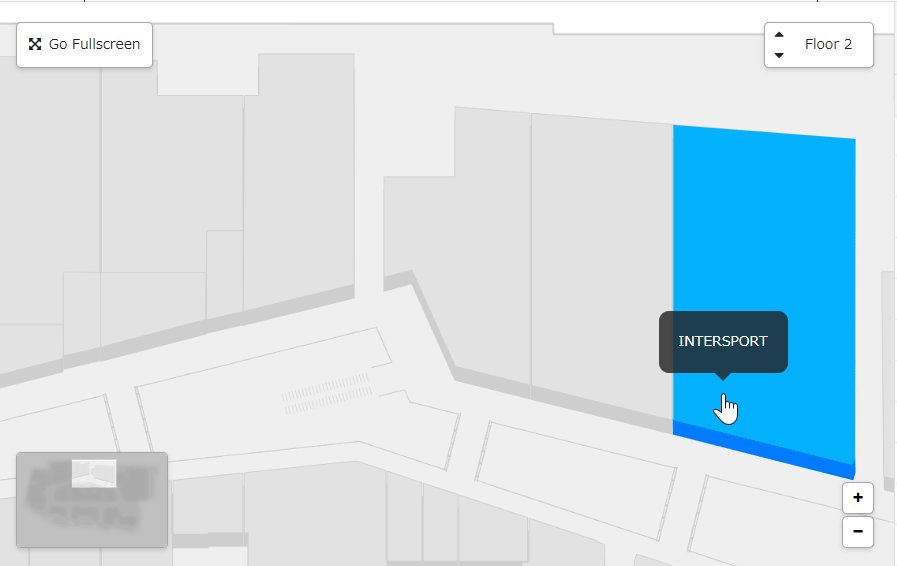
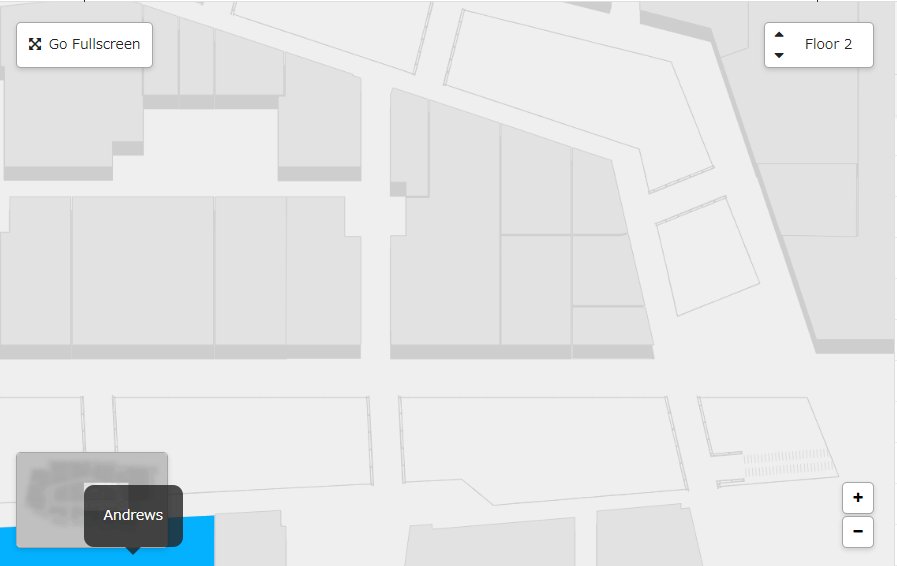
↑マウスを乗せると、ツールチップという吹き出しが現れます。
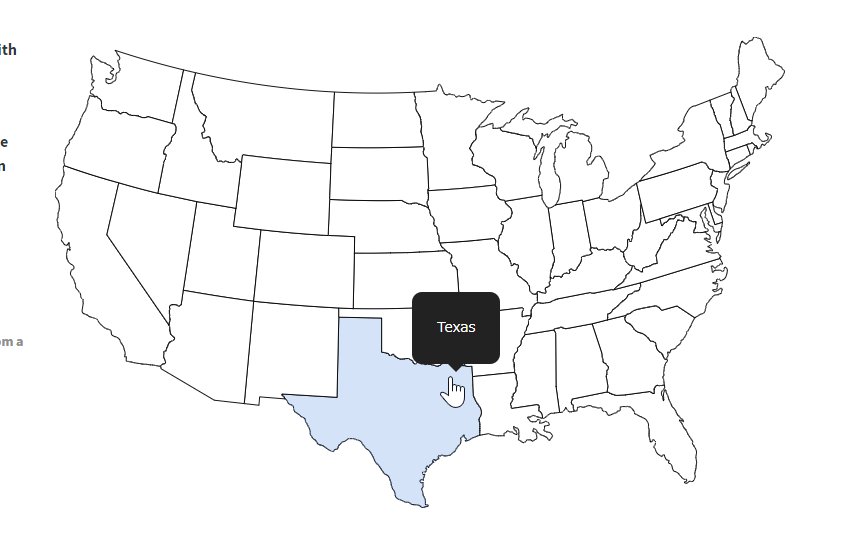
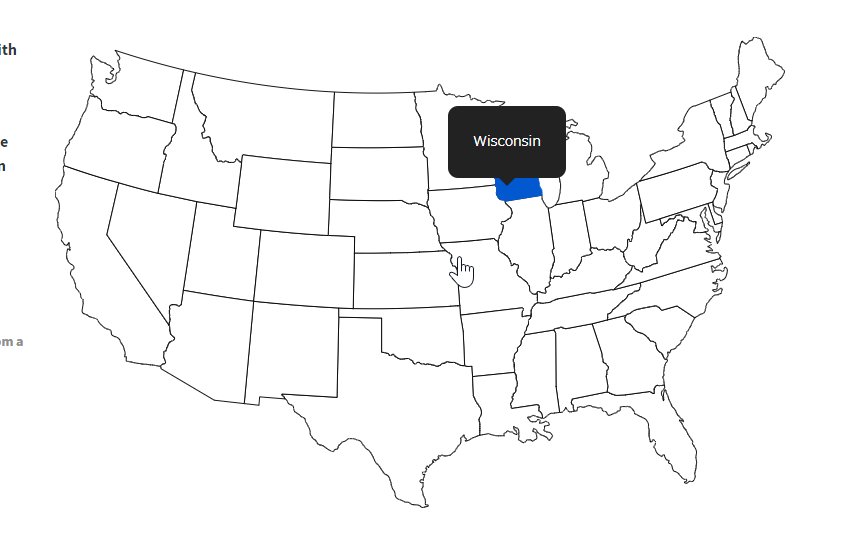
↑よくある地図上から直接クリックできるタイプです。
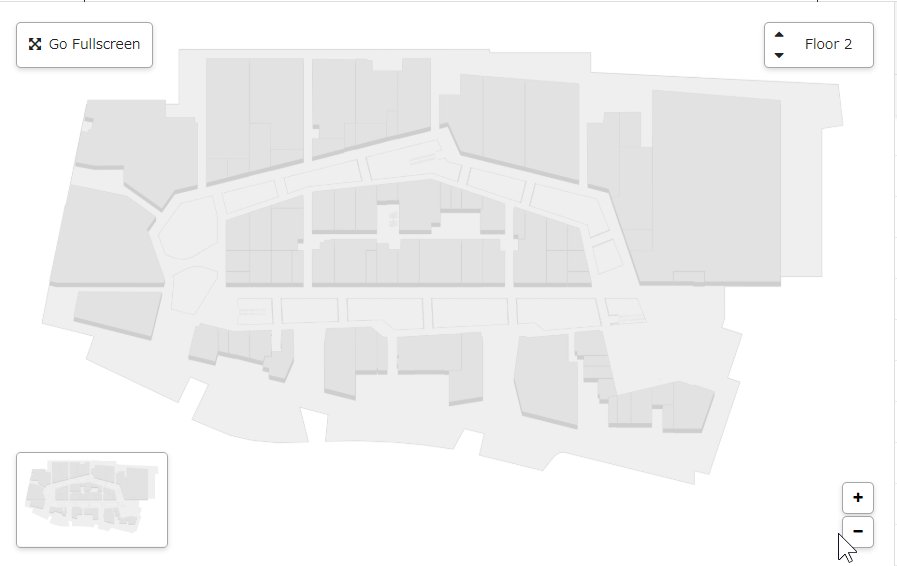
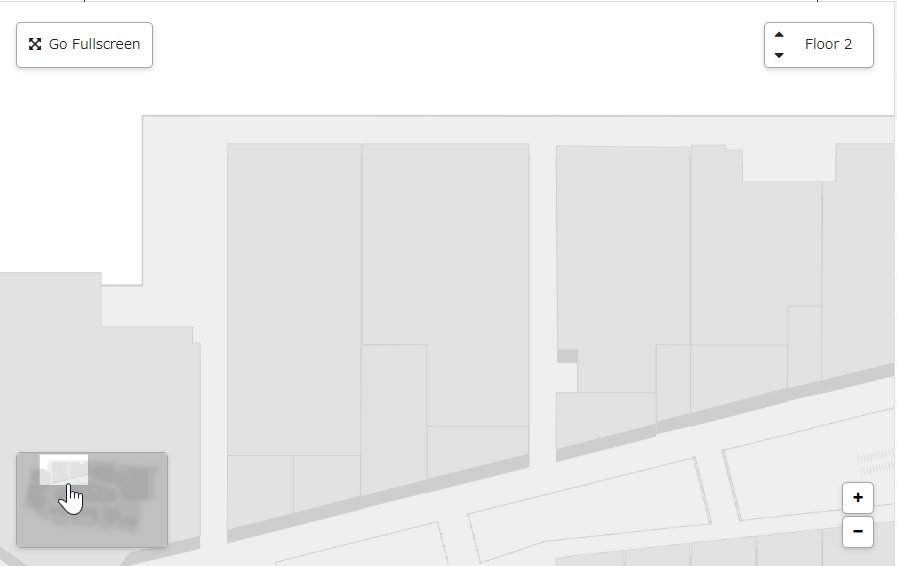
↑こちらはフロアマップです。なめらかに動きますね。
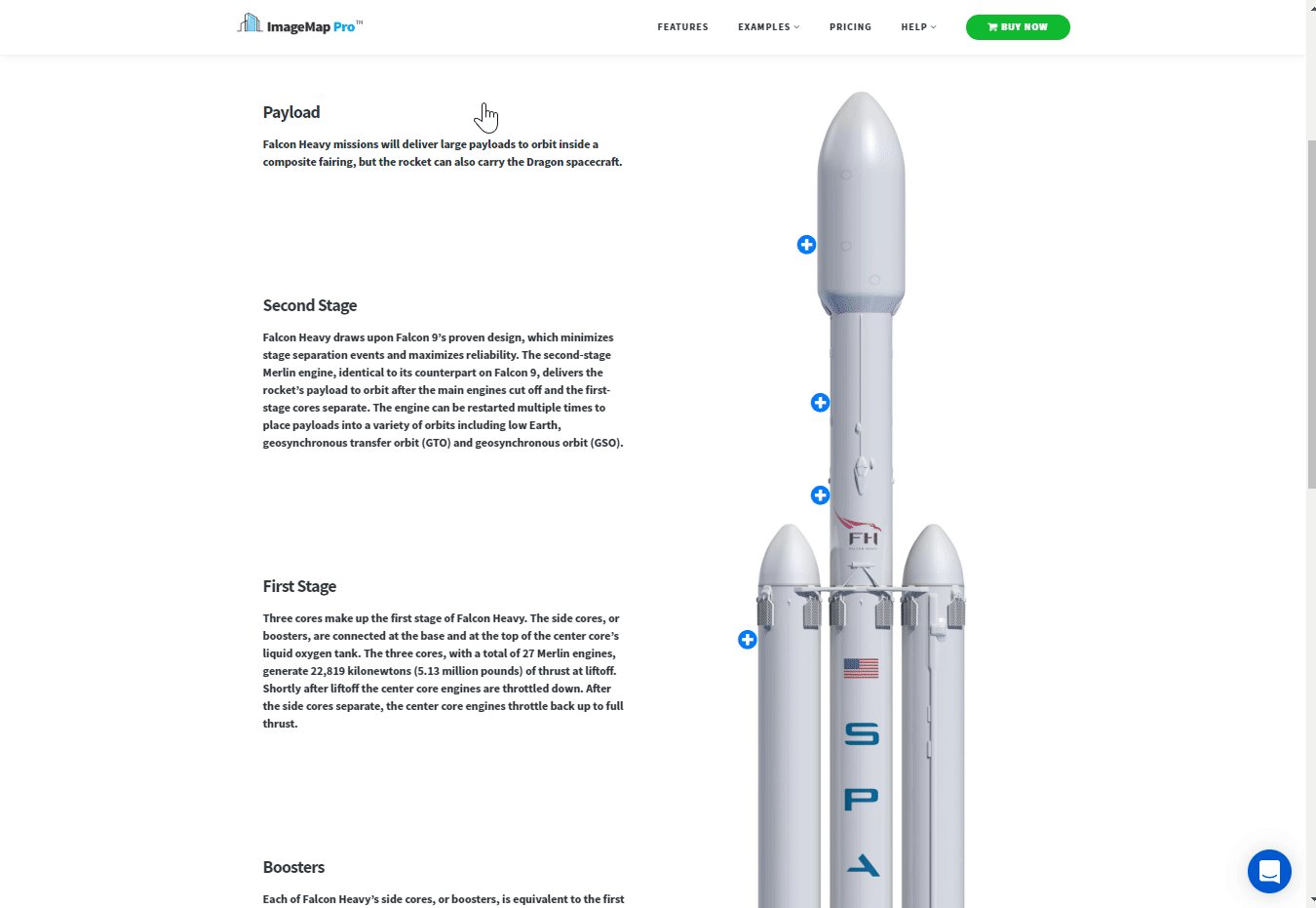
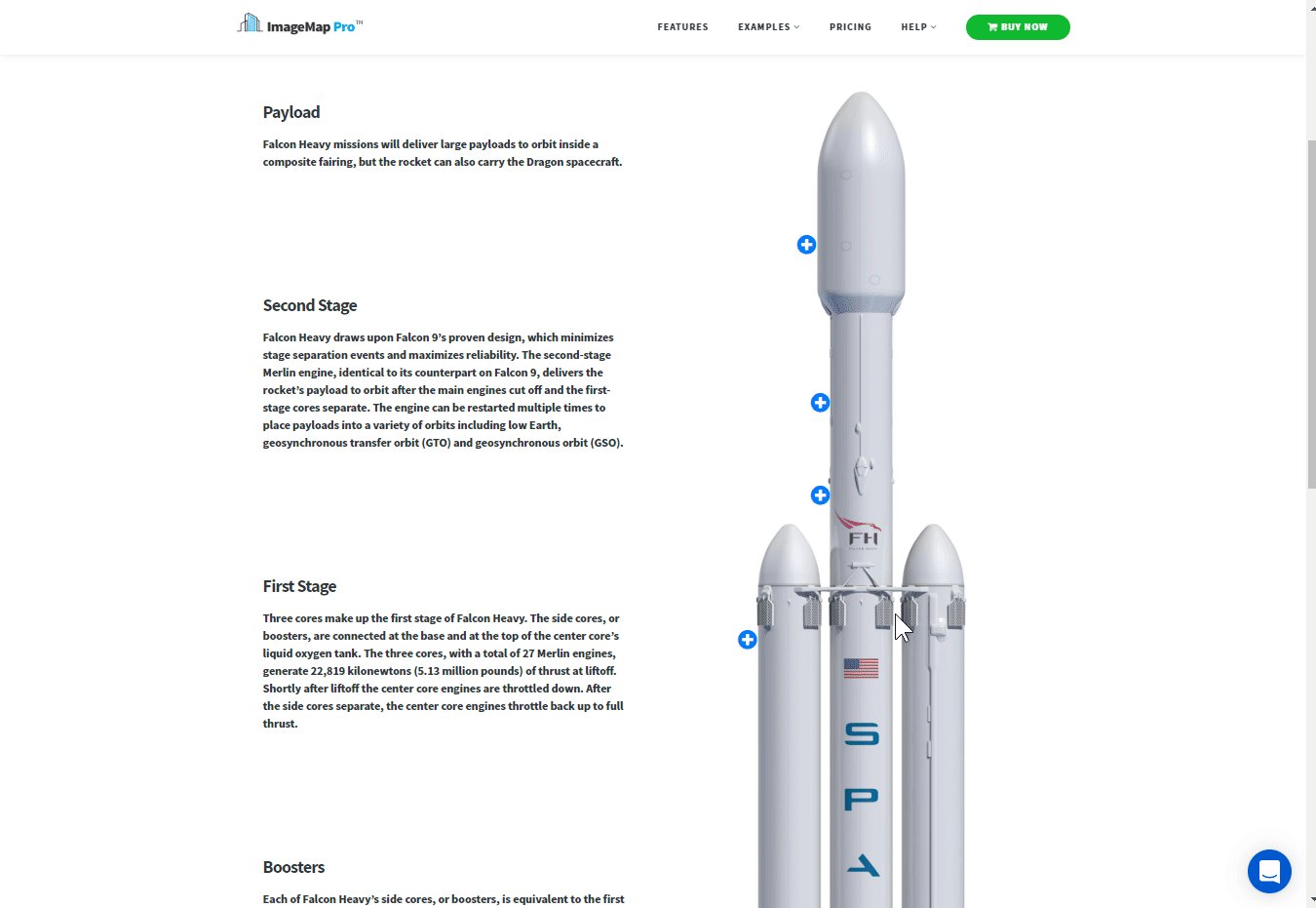
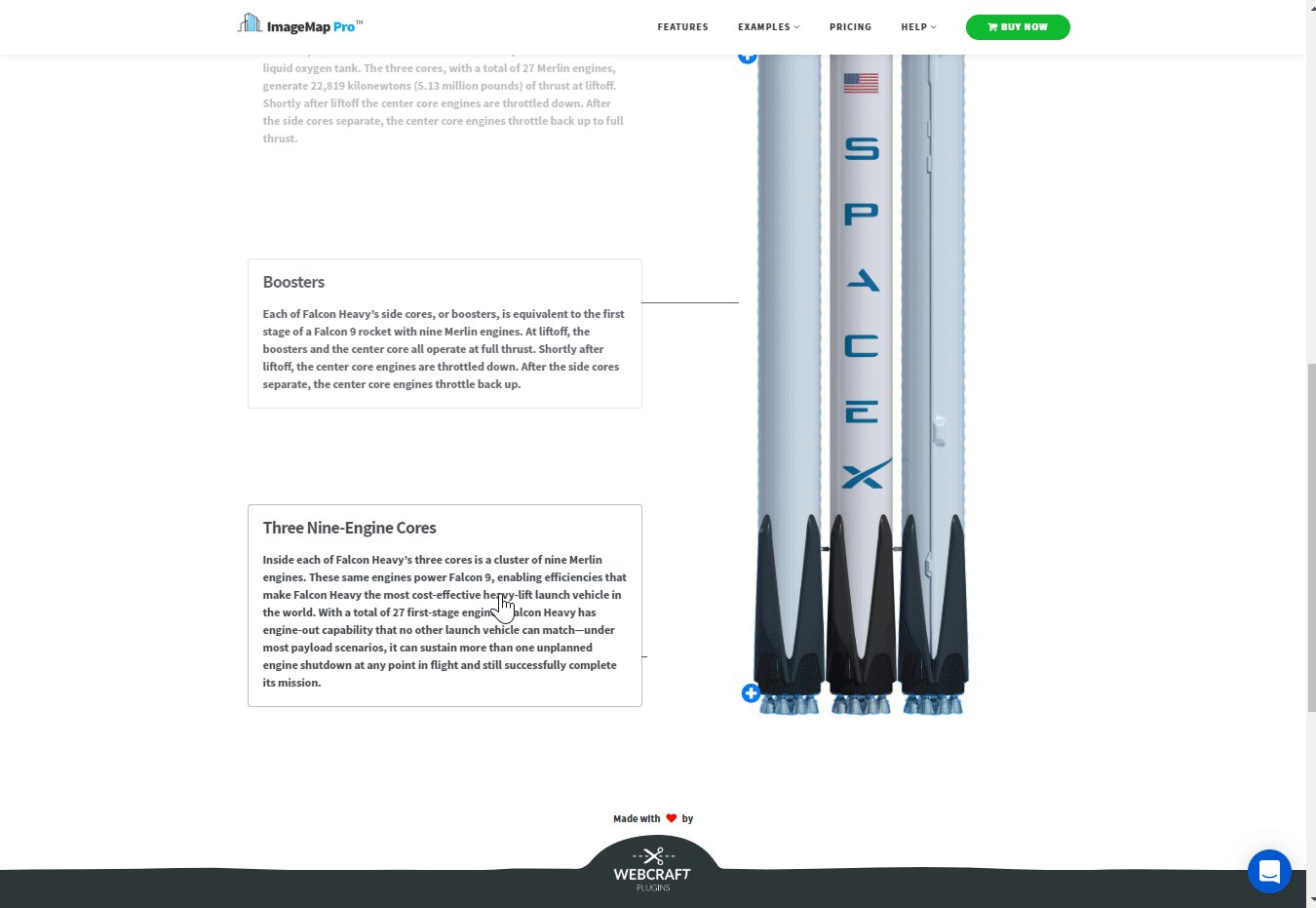
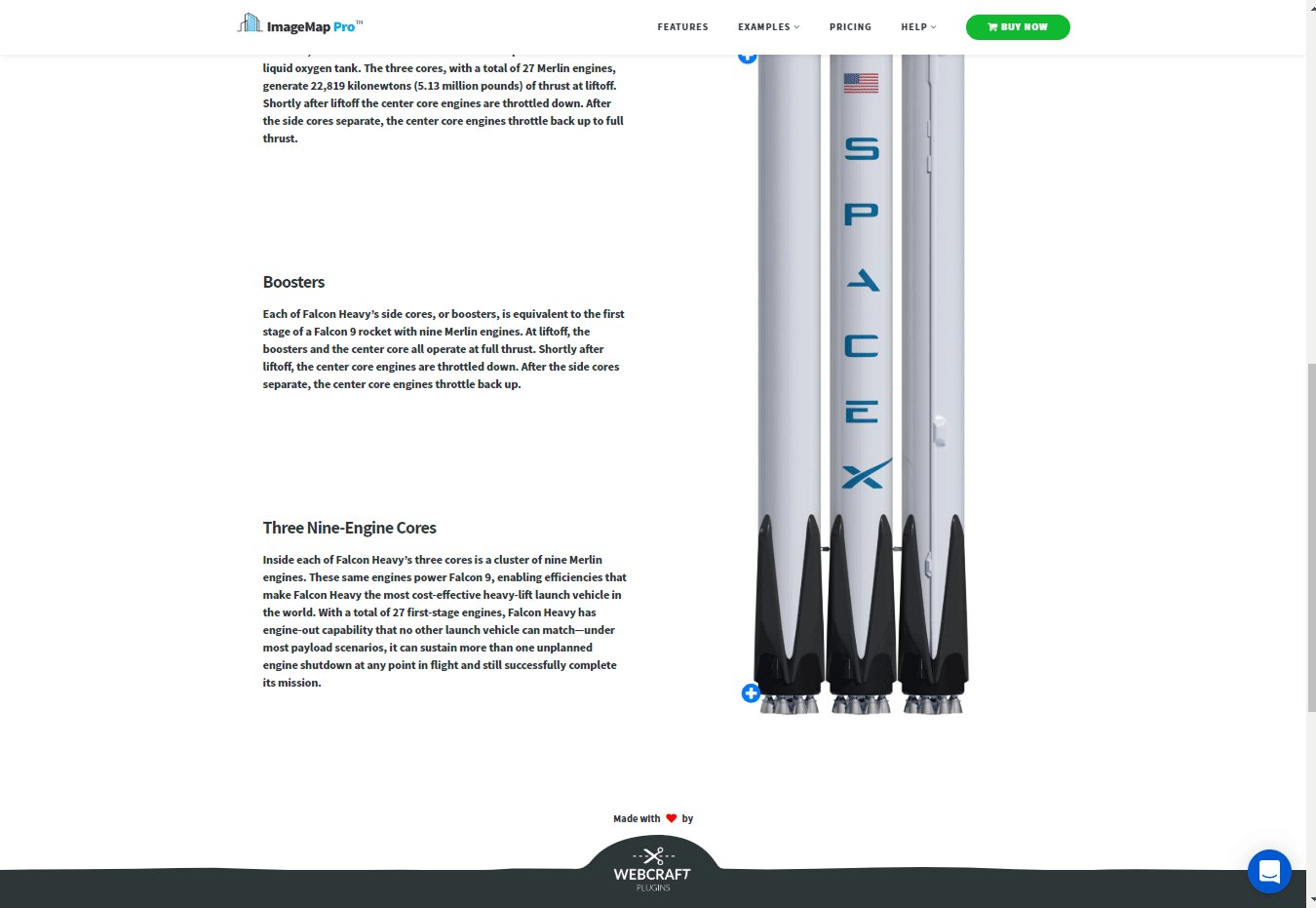
↑こちらは製品紹介ページ例です。こうやって利用できれば色んなジャンルで役に立ちそうですね!
機能
DEMOサイトで見ていただいたことがそのままできてしまう素晴らしいプラグインですが、具体的には以下のような機能があります!
- 多角形の作成
- ツールチップの編集
- アニメーションを付ける
- 画像の背景設定
- FontAwesomeのアイコンと連携(600以上の高品質なアイコンが使えます)
- ズーム機能(フロアマップのような)
- 全画面モード
- レイヤーを設定できる
- メニュー機能
- JavaScriptの埋め込み可能
- クリック/マウスオーバーアクション
- 元に戻す/やり直し機能
- レスポンシブ対応
ということで、スマホにももちろん対応しています。僕も何度か利用したことがありますが、編集画面は直感的に使うことができます!
公式のドキュメントがしっかりと整っているので初めての方でも簡単にイメージマップを作成できるかと思います。(英語なのでChromeのページ翻訳機能を使うと楽です)
まとめ
いかがでしたでしょうか?難しそうに見えるイメージマップですが、こちらのプラグインを使うと簡単に実装することができます。地図で使えることはもちろんのこと、製品紹介などに使うと、顧客の心を掴んで購入までのコンバージョン率があがりそうですね!こちらのプラグインはこんなに便利で29ドルですので、是非オススメをします! 使い方がわからない場合は僕の方からもご説明できるので掲示板の方によろしくお願いします!
こちらにクラック版ならありますので、実際にどのように動くかを見ていただくことができます。
https://21.gigafile.nu/0522-d5b5132bb8c43bb0105afc08661f6f0a1
掲示板はこちら
[su_note note_color=”#fffbb5″]
販売ページはこちら→ https://codecanyon.net/item/image-map-pro-jquery-interactive-image-map-builder/2792438
DEMOページ→ https://imagemappro.com/
価格 : 29ドル[/su_note]